آموزش امروز نحوه ی تبدیل یک عکس به صفحه HTML است.برای مثال ممکن است شما در نرمافزار فتوشاپ یک وبسایت طراحی کرده باشید،اینجا یک سوال پیش می آید که چطور میتونیم یک طراحی,یک فایلPSD, عکس و … را به کدهایHTML وCSS تبدیل کنیم و البته جواب این سوال اینست که برای هر طراحی و هر وبسایتی شیوه ی تبدیل متفاوتی وجود دارد و هیچ دو سایتی را با شیوای کاملا یکسان نمیشه تبدیل کرد.
ما در این پست سعی داریم ایدهای راجب تبدیل عکس به HTMLو CSS بدهیم پس یک طراحی بسیار ساده از وبسایت میهن هاستینگ را مرحله به مرحله به کد HTMLو CSS تبدیل میکنیم که میتواند تمرین بسیار خوبی برای کسانی که در ابتدای راه هستند باشد.
قبل از هرچیزی لازم میدونم توضیح کوتاه و مختصری راجب تفاوت بین HTML و CSS بدهم.
فرض کنید میخواهیم یک ساختمان بسازیم،در ابتدا ساختار و اسکلت بندی ساختمان را مشخص میکنیم و بعد روی آن هر نمایی رو که بخواهیم پیاده سازی میکنیم از رنگبندی، سنگ مورد استفاده و … . در واقع HTML ساختار و اسکلت بندی سایت ما هست و CSS همان نما که روی ساختمان پیاده سازی میکنیم.میتوانیم از نظر رنگ،نوع سایز و فونت ها، نحوه ی نمایش اشکال و … از CSS برای جلوه دادن به HTML استفاده کنیم.
حالا میریم سراغ مبحث اصلی یعنی تبدیل عکس به کدهای HTMLو CSS.
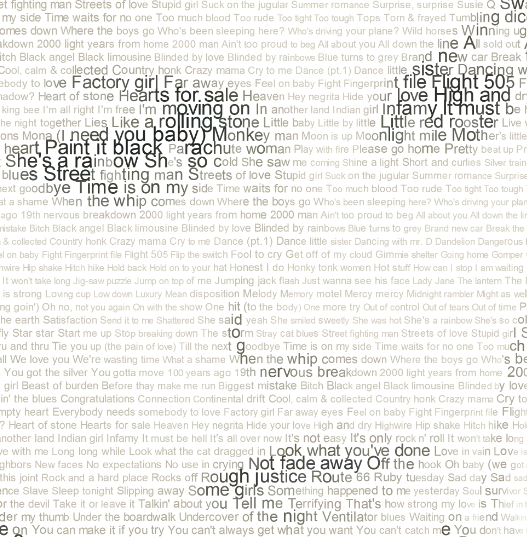
من برای این آموزش از یک طراحی بسیار بسیار ساده استفاده کردم.میتونین عکس و سورس کود HTML و CSS رو در انتهای همین پست به صورت کامل دانلود کرده در اختیار داشته باشید.در شکل ۱ تصویری را که می خواهیم به کد تبدیل کنیم مشاهده میکنید.
شکل ۱
سایت ما از یک هدر زرد رنگ در بالای صفحه تشکیل شده که محل قرار گیری تیتر صفحه و همینطور لینکهای اصلی وبسایت است.همینطور یک بخش فوتر زرد رنگ در پایین صفحه که عرض آن به اندازه کل صفحه است و چند لینک در آن قرار دارد.بعد نوبت به محتوای اصلی وبسایت میرسد که دو ستون با عرض متفاوت برای قرار دادن محتوا و متن اصلی آن را تشکیل داده است.این محتوا در وسط صفحه قرار گرفته اند بر عکس هدر و فوتر که که عرض آنها کل صفحه است.
بخشهای اصلی سازنده در شکل ۲ مشخص شده اند.
شکل ۲
برای ساختن وبسیت ابتدا یک پوشه به نام “Mihanhosting” درست میکنیم.یک به پوشه به نام “css” و یک پوشه به نام “images” درون پوشه اصلی درست میکنیم.
مرحله بعد باز کردن یک برنامه text editor (ویرایشگر متن) مانند notepad,wordpad,text edit, sublime tetو … است.من از برنامه sublime text استفاده کردم که ازین لینک میتوانید آن را دانلود کنید.
دو فایل مجزا در sublime به نامهای index.html و main.css درست میکنیم.صفحه اصلی کدهای html فایل index.html و main.css کد حای مربوط به css خواهد بود.
فایل index.html را باز کرده پس از تعریف ساختار کلی، لینک صفحه main.css واقع در پوشه css را برای آن تعریف میکنیم.
[php]
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>تجربه ساخت اولین وبسایت</title>
<link rel=”stylesheet” type=”text/css” href=”css/main.css” />
</head>
[/php]
برای هرکدام از بخشهای مشخص شده در شکل ۲ یک div با id مربوط به آن تعریف میکنیم و سپس نوبت style دادن به آن است.
همانطور که در تصویر مشاهده میکنیم هدر و فوتر به عرض صفحه هستند اما بخش content و محتوا در وسط صفحه با عرض ۸۰۰px قرار گرفته است.
برای اینکه کلیت صفحه را در وسط صفحه داشته باشیم از یک page-wrap استفاده میکنیم به این شکل که بخش میانی صفحه را در بر بگیرد و ما محتویات را درون آن قرار بدهیم.
پس کد ما به این شکل در میاید:
[php]
<div id=”page-wrap”>
<div id=”header”>
</div>
<div id=”main-content”>
<div id=”left-col”>
</div>
<div id=”right-col”>
</div>
<!– END main-content –>
</div>
<!– END page-wrap –>
<div id=”footer”>
</div>
[/php]

شکل ۳
قسمت Nav یا منو ی ما همانطور که در تصویر مشاهده میکنید سایه اندکی دارد،عرض آن به عرض صفحه است اما محتویات آن مانند قبل داخل page-wrap قرار گرفته است.برای اینکه شباهت HTML با عکس ما بیشتر شود یک نوار خیلی باریک از عکس-قسمت هدر- مانند شکل ۳ جدا کرده، نام آن headerb-bg.png میگذریم و چون میخواهیم عرض آن کامل صفحه را در بر بگیرد قسمت style را به شکل زیر تعریف میکنیم.
[php]
body {
font-size: 62.5%;
font-family: Helvetica, sans-serif;
background: url(../images/headerb-bg.png) repeat-x top #f5ecd4;
}
[/php]
نوبت به ساختن منو میرسد.در فایل HTML یک لیست تشکیل میدهیم و در قسمت css آن li هارا به صورت inline-block تعریف کرده تا کنار هم قرار بگیرند،رنگ و فونت آنها را مشخص میکنیم.
کد html
[php]
<ul id=”nav>
<li><a href=”#”>خانه</a></li>
<li><a href=”#”>درباره ما</a></li>
<li><a href=”#”>گالری عکس</a></li>
<li><a href=”#”>تماس با ما</a></li>
</ul>
[/php]
کد CSS
[php]
ul#nav {
height: 70px;
list-style: none;
padding-left: 125px;
}
ul#nav li {
display: inline;
font-size: 1.3em;
float: right;
}
ul#nav li a {
display: block;
width: 113px;
float: left;
margin: 8px auto 0 auto;
color: white;
padding-top: 2px;
font-weight: bold;
text-decoration: none;
}
ul#nav li a:hover, ul#nav li a:active {
color: yellow;
}
[/php]
همانطور که قبلا توضیح دادم محتویات سایت داخل یک page-wrap قرار میگیرند.تنظیمات مربوط به page-wrap در css را میتوانید در زیر مشاهده کنید.
[php]
<div#page-wrap {
width:800px;
margin: 0 auto;
}
[/php]
در قسمت هدر یک متن با عنوان “ساخت وبسایت با میهن هاستینگ” وجود دارد.با تعریف یک h1 در div با id هدر این نوشته را مشخص میکنیم.
اکنون بخش مربوط به هدر و nav ما آماده است.به سراغ فوتر میرویم،مانند هدر یک div با عرض صفحه به رنگ زرد مشابه هدر و یک منو با آیتمهای “Home”،”About”،”Contact” و “Gallery” و یک نوشته با متن “wiki.mihanhosting.ir”. برای ساخت این قسمت یک div با id فوتر تعریف میکنیم.درون آن یک لیست تعریف کرده همانند لیستی که در هدر داشتیم چینش آن را افقی میکنیم.یک پاراگراف (p) برای متن در نظر گرفته، کد HTML مربوط به فوتر به این شکل خواهد بود:
[php]
<div id=”footer”>
<ul>
<li><a href=”#”>Home |</a></li>
<li><a href=”#”>About |</a></li>
<li><a href=”#”>Gallery |</a></li>
<li><a href=”#”>Contact</a></li>
</ul>
wiki.mihanhosting.ir
</div>
[/php]
به تنظیمات css میپردازیم، رنگ آن زرد، چینش کلمات وسط،لیست به صورت افقی است و فاصله متن از بالا و پایین فوتر باید مشخص شود.کد مربوط به CSS فوتر به این شکل خواهد بود:
[php]
div#footer {
background: #f5d329;
color: white;
padding: 10px 0 10px 0;
text-align: center;
}div#footer ul li {
display: inline;
text-align: center;
}
[/php]
نوبت به ساخت قسمت میانی یا همانmain-content خواهد بود،همان طور که در تصویر مشخص است، از دو ستون تشکیل شده و متن در آن قرار میگیرد.این متنها دارای هدینگ به عنوان سرتیتر،تنظیمات مربوط به پاراگراف(p) هستند. یک div با نام main-content ساخته، دو ستون left-col و right-col را تعریف میکنیم که هر کدام دارای p و h1 هستند.قسمتهای مربوط به HTML و CSS را در زیر مشاهده میکنید:
[php]
<div id=”main-content”>
<div id=”left-col”>
<h1>MihanHosting</h1>
</div>
<!– END left-col –>
<div id=”right-col”>
<h2>MihanHosting</h2>
</div>
[/php]
[php]
div#main-content {
padding-bottom: 50px;
}
div#main-content div#left-col {
float: left;
width: 510px;
}
div#main-content div#right-col {
float: right;
width: 260px;
padding-top: 15px;
}
div#main-content div#right-col p {
font-size: 1.1em;
}
[/php]
چون دو دیو left-col و right-col کنار هم قرار گرفته اند در css از float:right استفاده کردیم که باعث میشود دیو مربوط به -right-col در سمت راست left-col قرار بگیرد.
دیگر تنظیمات مربوط به سایز، فونت، عرض ستونها و فاصله متن از ستون هست.
اکنون با ذخیره فایل و گرفتن view میتوانید مشاهده کنید که صفحهٔ HTML پیاده سازی شده همانند تصویر و عکس میباشد.
این تمرین بسیار ساده برای شروع کار بود و البته همانطور که در ابتدای پست گفتم راههای بسیاری برای تبدیل عکس به HTML وجود دارد.با تمرین مداوم و از عکس های ساده به پیشرفته میتوانید توانایی تحلیل و تبدیل عکس به HTML و CSS را در خود افزایش دهید.
کد نهائی به شکل زیر خواهد بود .
کد html:
[php]
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>تجربه ساخت اولین وبسایت</title>
<link rel=”stylesheet” type=”text/css” href=”css/main.css” />
</head>
<body>
<div id=”page-wrap”>
<div id=”header”>
<h1>تجربه ساخت وبسایت با میهن هاستینگ</h1>
</div>
<ul id=”nav”>
<li><a href=”#”>خانه</a></li>
<li><a href=”#”>درباره ما</a></li>
<li><a href=”#”>گالری عکس</a></li>
<li><a href=”#”>تماس با ما</a></li>
</ul>
<div id=”main-content”>
<div id=”left-col”>
<h1>MihanHosting</h1>
Lorem ipsum dolor sit
<!– END left-col –>
<div id=”right-col”>
<h2>MihanHosting</h2>
</div>
<div class=”clear”></div>
</div>
<!– END main-content –>
</div>
<!– END page-wrap –>
<div id=”footer”>
<ul>
<li><a href=”#”>Home |</a></li>
<li><a href=”#”>About |</a></li>
<li><a href=”#”>Gallery |</a></li>
<li><a href=”#”>Contact</a></li>
</ul>
wiki.mihanhosting.ir
</div>
</body>
</html>
[/php[
کد CSS:
[php]
* {
margin: 0;
padding: 0;
}
body {
font-size: 62.5%;
font-family: Helvetica, sans-serif;
background: url(../images/headerb-bg.png) repeat-x top #f5ecd4;
}
p {
font-size: 1.3em;
line-height: 1.4em;
margin-bottom: 0.8em;
}
a { color: #540000; text-decoration: none; }
a:hover, a:active { text-decoration: underline; }
h1 { font-size: 3.0em; margin-bottom: 0.8em; }
h2 { font-size: 1.5em; text-transform: uppercase; margin-bottom: 0.8em; }
.clear { clear: both; }
div#page-wrap {
width:800px;
margin: 0 auto;
}
div#page-wrap #header h1{
text-align: center;
margin-top: 80px;
}
ul#nav {
height: 70px;
list-style: none;
padding-left: 125px;
}
ul#nav li {
display: inline;
font-size: 1.3em;
float: right;
}
ul#nav li a {
display: block;
width: 113px;
float: left;
margin: 8px auto 0 auto;
color: white;
padding-top: 2px;
font-weight: bold;
text-decoration: none;
}
ul#nav li a:hover, ul#nav li a:active {
color: yellow;
}
div#main-content {
padding-bottom: 50px;
}
div#main-content div#left-col {
float: left;
width: 510px;
}
div#main-content div#right-col {
float: right;
width: 260px;
padding-top: 15px;
}
div#main-content div#right-col p {
font-size: 1.1em;
}
div#footer {
background: #f5d329;
color: white;
padding: 10px 0 10px 0;
text-align: center;
}div#footer ul li {
display: inline;
text-align: center;
}
[/php]
شما میتوانید فایل مربوط به عکس و وبسایت را از طریق لینک زیر دانلود کنید.
امیدوارم از این آموزش لذت برده باشید.